Created your first Lottie animation, but not sure how to upload it to the LottieFiles website? Here’s a quick guide to uploading your animations to LottieFiles, then optionally sharing them publicly with the Lottie community.
Why upload animations to LottieFiles?
But first, why would you want to upload animations to LottieFiles? Here are a few reasons:
- Editing and optimizing tools - Access features like the color palette, which lets you instantly apply a new set of colors, or the Lottie Editor, which allows you to quickly make changes to your animation. LottieFiles also has optimizing tools that let you reduce the file sizes of your animations by up to 80% – in a single click.
- Collaborate with your team - LottieFiles lets you work with clients or team members on animations. Leave comments, set approval statuses and more.
- Streamline your motion workflow - We have tons of integrations with your favorite designs tools like Figma and Adobe XD, or website builders like WordPress. This means being able to bring your LottieFiles animations seamlessly to these other platforms.
- Contribute to the community - When you upload a Lottie animation, you’ll have the option to publish it publicly. This gives anyone the opportunity to download and use your animations. It’s a chance to contribute to the Lottie community, as well as gain visibility as an animator or motion designer.
How to upload animations
There are two ways to upload your Lottie animations – you can upload them from your dashboard, or directly from Adobe After Effects.
Of course, if you don’t already have a LottieFiles account, go ahead and sign up for one. You’ll need it to upload animations.
Option 1: Upload an animation from your dashboard
- Make sure you’re logged in to LottieFiles.
- On the top right side of the website, hover over your profile picture.
- Click My Dashboard.
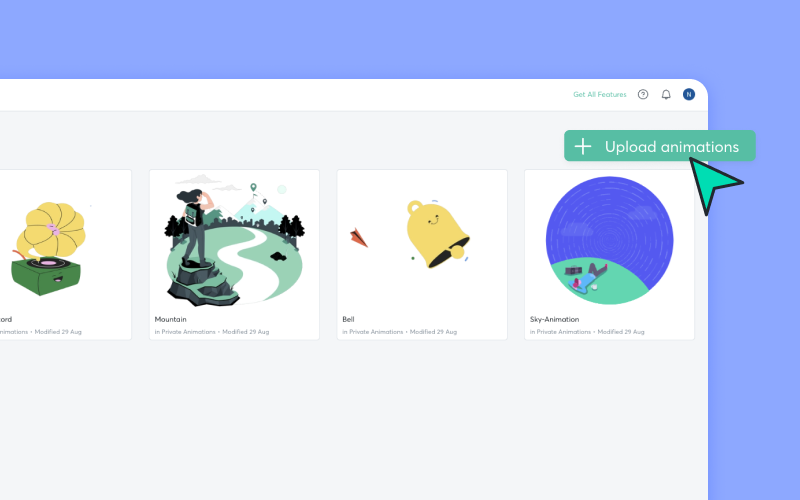
- Click Upload animations.

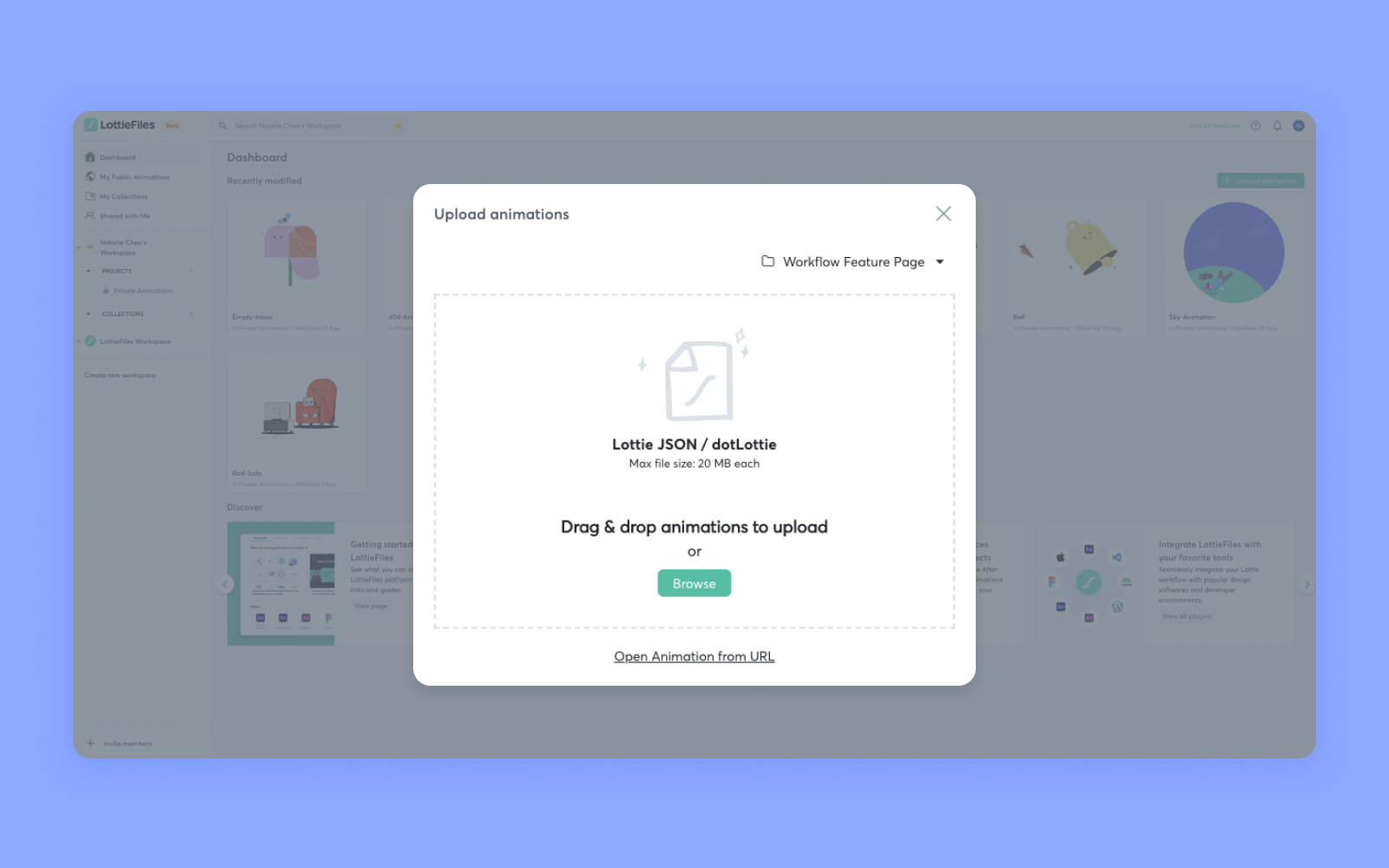
- The Upload Animation window will pop up.
- Choose a location to save the animation by clicking on the project folder dropdown.
- Browse for a file or drag and drop your Lottie JSON or .lottie file.

Once the animation is uploaded, you’ll see it in your selected project folder.
Option 2: Upload from Adobe After Effects
You can upload animations from Adobe After Effects directly with the LottieFiles for Adobe After Effects plugin.
- Install the LottieFiles for Adobe After Effects plugin.
- Click Window > Extensions > LottieFiles.
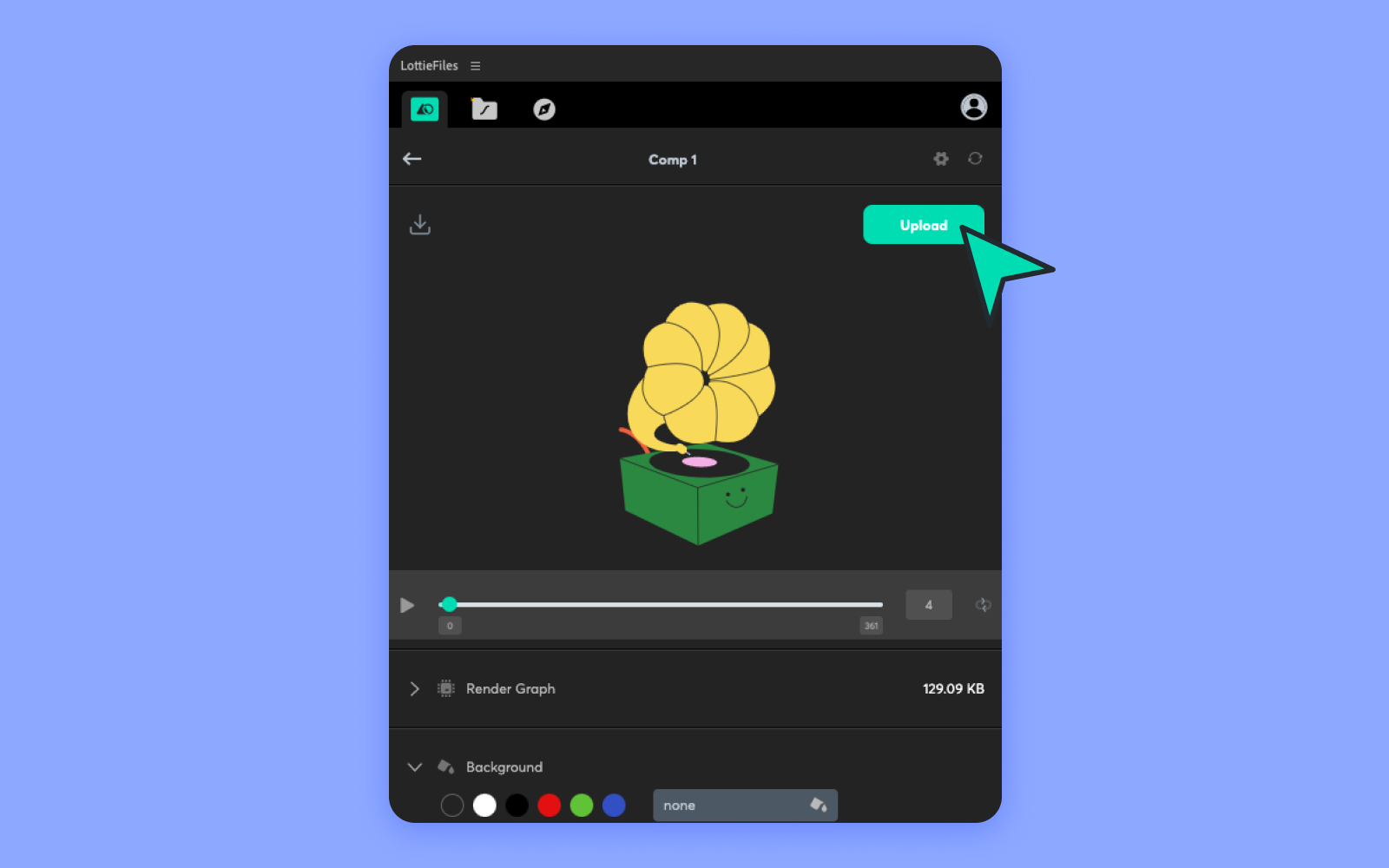
- Select your composition in the LottieFiles plugin and click the green arrow to render it into a Lottie.
- Click Upload to upload the animation to your dashboard.

Publish your animation publicly
After you upload animations on LottieFiles, you’ll have the option to share them publicly. This allows any visitor on LottieFiles to download, modify and use your creations in their own personal or commercial projects. This is totally optional – you can still keep your animations private if you prefer.
Here are a few ways to publish your animations publicly.
Option 1: Publish from the animation card menu
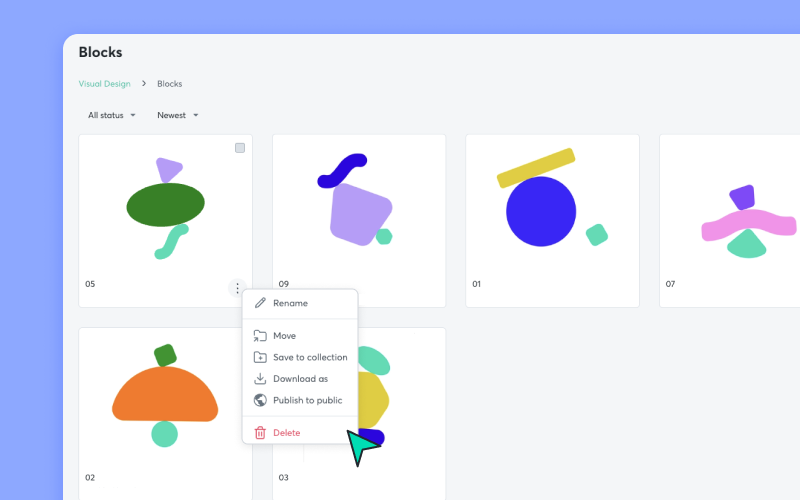
In your dashboard, you’ll see a gallery of your Lottie animations.
- Hover over any animation and click on the icon.
- Click Publish to public.

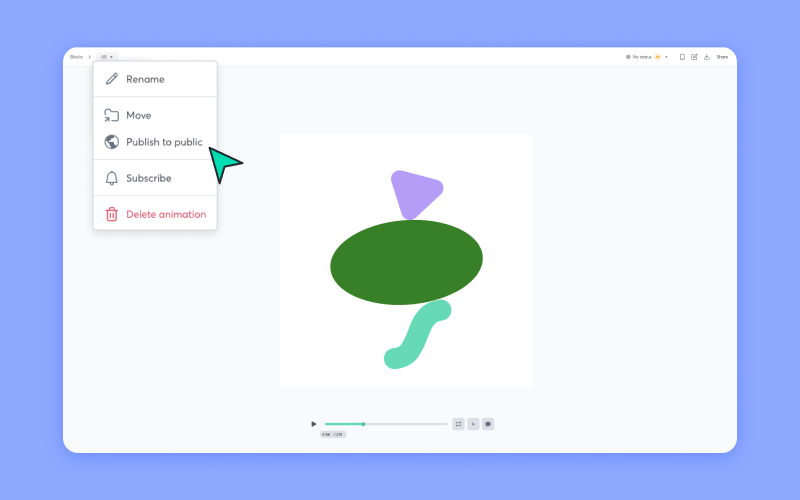
Option 2: Publish from the animation title dropdown
- Click on any animation to enter the detailed view page.
- Click on the animation title dropdown.
- Click Publish to public.

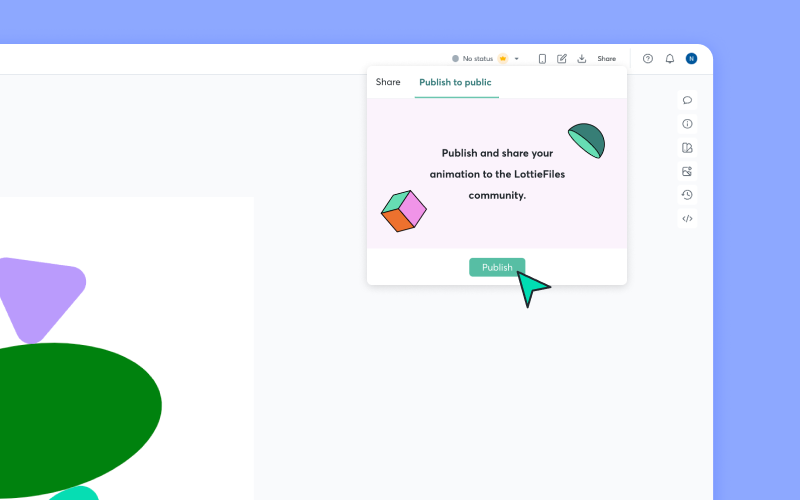
Option 3: Publish from the share animation feature
- Click on any animation to enter the detailed view page.
- On the top right corner, click Share.
- Click the Publish to public tab.
- Click Publish.

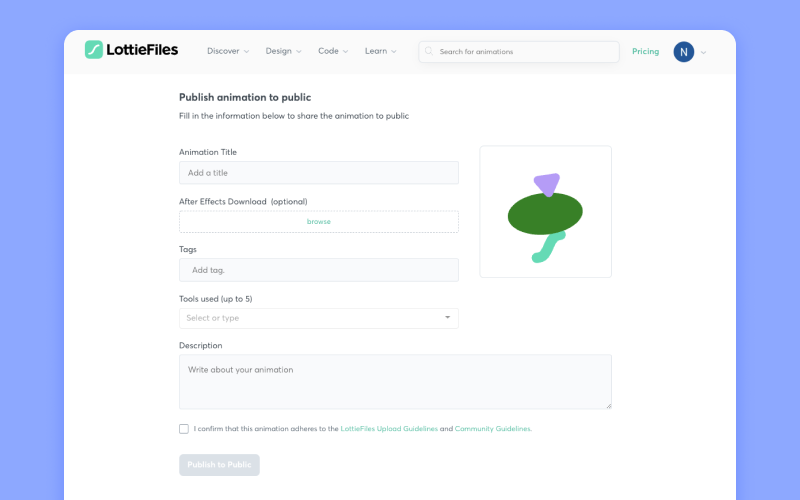
Publish animation to public page
After going through the steps above, you’ll be directed to the Publish animation to public page. Just fill up the animation details – don’t forget to add the tags and a helpful description. This helps users find your Lottie animation on the site. Finally, check the LottieFiles Upload Guidelines and Community Guidelines, then hit Publish to Public.

Our team will take 48 to 72 hours to review your animations. When that’s done, your animations will be up on LottieFiles for everyone to see!
Not ready to publish your animations?
If you’re not ready to upload or publish your animations, no worries! We’ve got tons of free tutorials and courses on our LottieFiles education section, so you can polish your animations and upload them when you’re ready. In the meantime, you can also check out the thousands of free animations other community members have already uploaded – download them, experiment with them and use them in your projects.




