Integraciones y plugins de Lottie: Simplifique su flujo de trabajo de diseño de movimiento
Simplifique su flujo de trabajo de diseño de movimiento con LottieFiles plugins e integraciones. Cree, edite, renderice, diseñe, colabore e implemente animaciones Lottie con facilidad desde sus herramientas de diseño y desarrollo favoritas.
Integraciones destacadas
Explore los plugins e integraciones de Lottie más utilizados por la comunidad.
Plugin de After Effects
Renderice animaciones Lottie en un clic y súbalas a su espacio de trabajo privado de LottieFiles.
Aplicación móvil
Cree saludos animados, descargue pegatinas y personalice animaciones Lottie desde cualquier lugar.
Plugin de Figma
Acceda a las animaciones y llévelas a sus mesas de trabajo y prototipos de Figma.
Plugin de Visual Studio Code
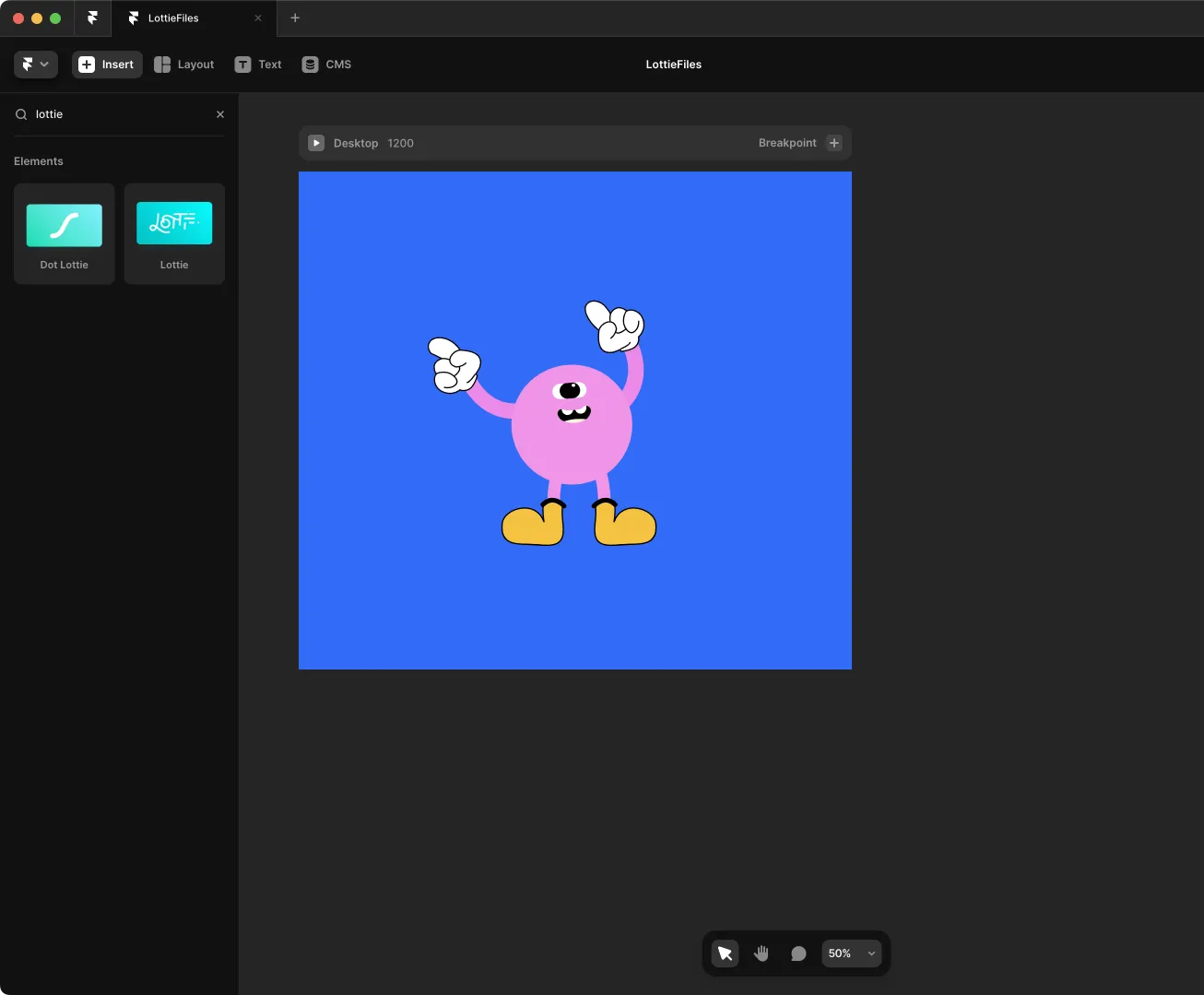
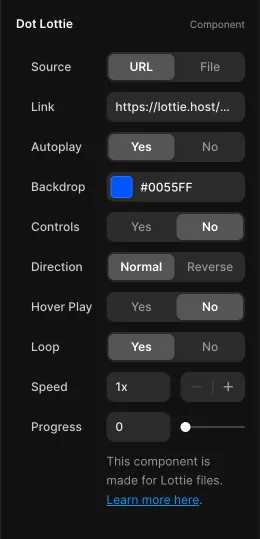
Add amazing animations to your Framer sites using the new DotLottie component.


Descubra las integraciones de Lottie para las herramientas de diseño y desarrollo más populares.
Crear animaciones Lottie
Pruebe y edite animaciones Lottie
Optimizar y transferir animaciones Lottie
Integrar e implementar animaciones Lottie en herramientas de diseño
Integrar e implementar animaciones Lottie en herramientas de productividad
Integrar e implementar animaciones Lottie en herramientas sin código
Integrar e implementar animaciones Lottie en herramientas para desarrolladores
Integrar e implementar animaciones con bibliotecas Lottie
Más información sobre la integración de animaciones Lottie

4 maneras de editar sus animaciones Lottie
He aquí cómo hacer que cualquier animación Lottie se adapte a su marca o estética de diseño.

Cómo añadir animaciones Lottie en cualquier lugar: Web, aplicaciones móviles, maquetas de diseño y más
Siete maneras de añadir animaciones Lottie a casi cualquier plataforma.

Cómo añadir animaciones y prototipos con el plugin LottieFiles para Figma
Animar en Figma, tan fácil como arrastrar y soltar.

Cómo optimizar los archivos Lottie para una mayor velocidad de carga de la página
Aquí hay tres maneras de reducir el tamaño de sus animaciones Lottie para velocidades de carga más rápidas.

Cómo incrustar animaciones Lottie en cualquier lugar, sin código
La función de incrustación hace que añadir movimiento sea tan fácil como copiar y pegar.

Cómo añadir animaciones Lottie a un sitio web con HTML
Añada Lottie con HTML, y personalice el aspecto de la animación y el reproductor.





























































