Integrações e plug-ins Lottie: simplifique seu fluxo de trabalho de design de movimento
Simplifique seu fluxo de trabalho de design de movimento com plug-ins e integrações do LottieFiles. Crie, edite, renderize, projete, trabalhe e implemente animações Lottie com facilidade, dentro de suas ferramentas de design e desenvolvimento favoritas.
Integrações em destaque
Explore os plug-ins e integrações Lottie mais conhecidos e usados pela comunidade.
Plug-in do After Effects
Renderize as animações Lottie com um clique e carregue-as em seu espaço de trabalho privado do LottieFiles.
Aplicativo móvel
Crie saudações animadas, baixe adesivos e personalize as animações em Lottie em qualquer lugar.
Plug-in do Visual Studio Code
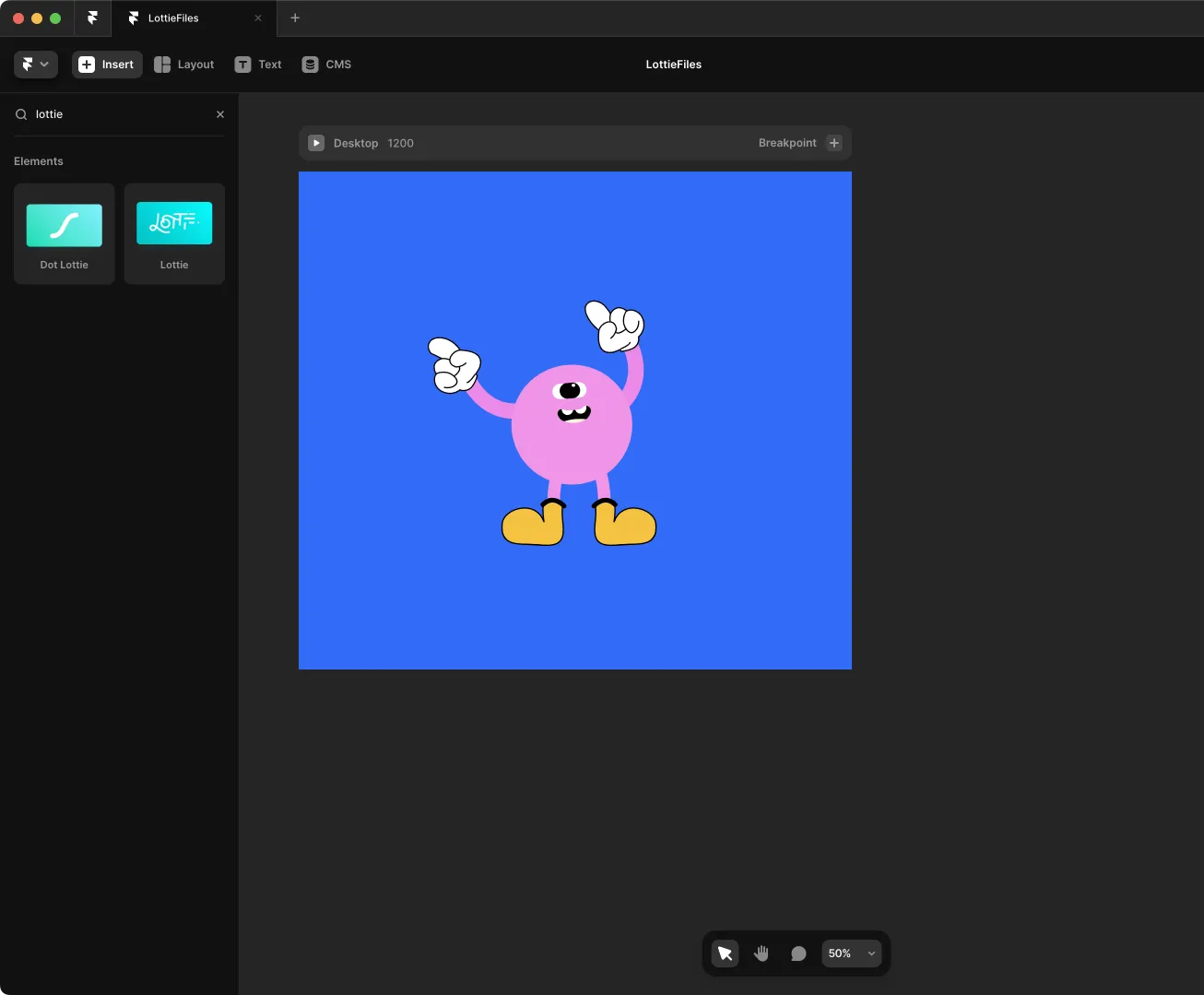
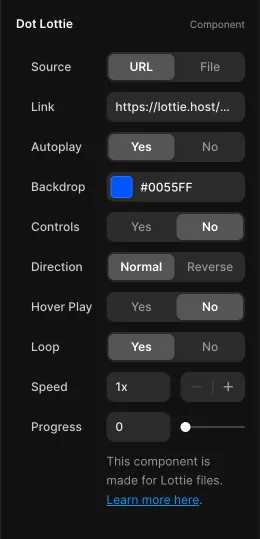
Add amazing animations to your Framer sites using the new DotLottie component.


Descubra as integrações de Lottie para as ferramentas de design e desenvolvimento mais populares.
Criar animações Lottie
Teste e edite as animações da Lottie
Otimize e entregue as animações Lottie
Incorpore e implemente animações Lottie em ferramentas de design
Incorpore e implemente animações Lottie em ferramentas de produtividade
Incorpore e implemente animações Lottie em ferramentas sem código
Incorpore e implemente animações Lottie em ferramentas de desenvolvedor
Incorpore e implemente animações com bibliotecas Lottie
Saiba mais sobre a integração de animações Lottie

4 maneiras de editar suas animações Lottie
Veja como fazer qualquer animação Lottie se adequar à sua marca ou estética de design.

Como adicionar animações Lottie em qualquer lugar: web, aplicativos móveis, maquetes de design e muito mais
Sete maneiras de adicionar animações Lottie a praticamente qualquer plataforma.

Como adicionar animações e protótipos com o plug-in LottieFiles para Figma
Criar animações no Figma é tão fácil quanto arrastar e soltar.

Como otimizar arquivos Lottie para velocidades de carregamento de página mais rápidas
Veja três maneiras de reduzir o tamanho de suas animações Lottie para velocidades de carregamento mais rápidas.

Como incorporar animações Lottie em qualquer lugar, sem código
O recurso de incorporação torna a adição de movimento tão fácil quanto copiar e colar.

Como adicionar animações Lottie a um site com HTML
Adicione Lottie com HTML e personalize a aparência da animação e do player.





























































